はじめに
Shopifyはテーマ(ストアデザインのテンプレート)が豊富で、コーディングをしなくても簡単にお洒落なネットショップを構築することが可能です。
しかし、Shopifyはカナダ発のネットショップ構築プラットフォームであり、テーマは英語を前提として作成されているため、デフォルトで変更できる日本語フォントがなく、初期設定の日本語フォントだとネットショップのイメージと異なり、バランスが悪いと感じることもあります。
そこで、Shopifyで日本語を含む豊富なフォントデザインを利用できるように、フォントを変更する方法を紹介します!
フォントを変更する方法は、以下の2つがありますので、それぞれの方法を紹介していきます。
①コード編集によるフォントの変更(無料)
②アプリ利用によるフォントの変更(有料)
デフォルトでのフォントの変更方法
Shopifyでは、デフォルトで日本語フォントを変更することはできませんが、英語フォントは変更することができます。
まずは、Shopifyのデフォルトでの英語フォント変更について説明します。
Shopifyの管理画面から「オンラインストア」>「テーマ」を選択します。
そして、フォントを変更したいテーマの「カスタマイズ」ボタンをクリックし、テーマのカスタマイズ画面を開きます。

画面左下の「テーマ設定」をクリックし、画面右側の「文字体裁」から英語フォントの種類とフォントサイズを見出しとボタン・本文に分けて変更することができます。
Google Fontsとは
Google Fontsは、Googleが提供しているWeb上で利用できるフォントのことです。
基本的には無料で利用できますが、Webサーバー上から読み込んで表示をするため、使用する種類が多い場合はサイトの表示速度が遅くなってしまいます。
できるだけ利用するGoogle Fontsの種類は抑えるようにしましょう。全てのストア画面の文字にGoogle Fontsを使用するのではなく、特定の見出しだけに使用するなどした方が良いです。
今回の例ではGoogle Fontsを使用しませんが、コード編集によるフォントの変更のやり方を理解すれば、Google Fontsも利用できるようになるはずです。
コード編集によるフォントの変更
コード編集によるフォントの変更は、HTMLやCSSの知識を持っていないと難しいかもしれません。できるだけ簡単に解説しますが、自信のない方はアプリ利用によるフォントの変更をおすすめします。
この例では、Shopifyのデフォルトの日本語フォントを「Meiryo UI」に変更します。「Meiryo UI」は私が好きなフォントなので選びました。
使用するテーマはDebutとします。他の無料・有料テーマを使う場合は、コード編集するファイルが異なる場合がありますので、適宜読み替えてください。
コード編集は以下の順番で実施します。 ①font-familyのコードを取得する ②コード編集するファイルを特定する ③コード編集する要素を特定する ④コード編集を行う ⑤フォントが変更されていることを確認する
前準備
コード編集によるフォントの変更では、「Googleデベロッパーツール」を利用するためブラウザをChromeにしてください。
また、実際にコード編集をする前にテーマのコピーを行ってバックアップを取ってください。バックアップを取ることで、コード編集でトラブルが起きた場合でもトラブルが起きる前の状態のバージョンに戻ることができます。
①font-familyのコードを取得する
font-familyとは、フォントの種類を指定するコードのことです。
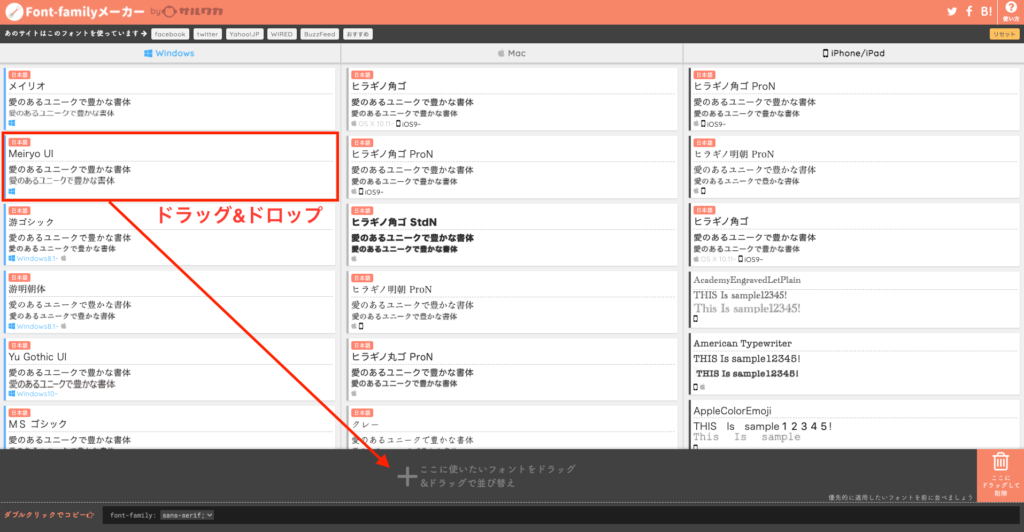
まず、「Font-familyメーカー」というサイトからfont-familyのコードを入手します。

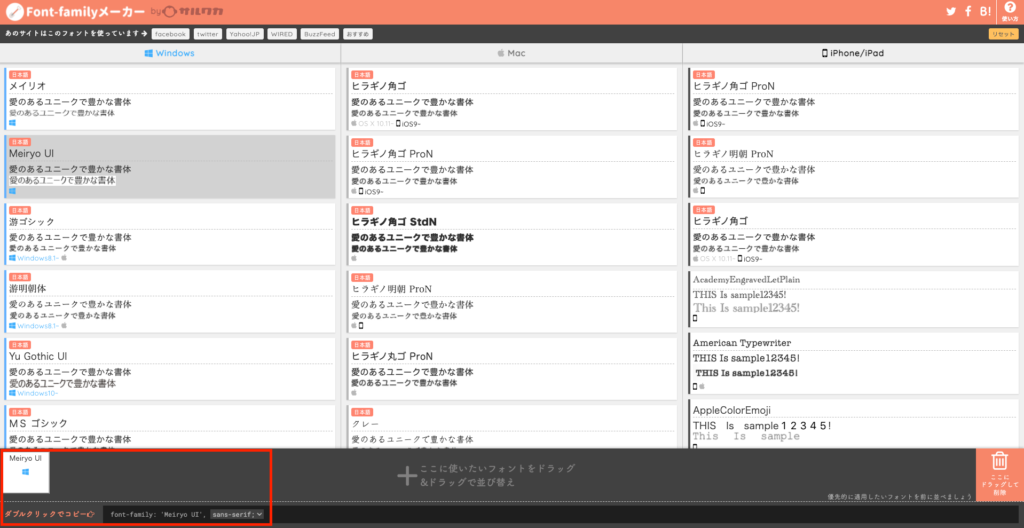
「Meiryo UI」を選択して、画面下部にドラッグ&ドロップします。

画面左下に「Meiryo UI」のオブジェクトが追加されて、画面下部に選択したフォントに対応したfont-familyのコードが表示されるはずです。
このコードは④で使います。使う際には、コード部分をダブルクリックしてコードをコピーしましょう。

②コード編集するファイルを特定する
次はコードを編集するファイルを探していきます!
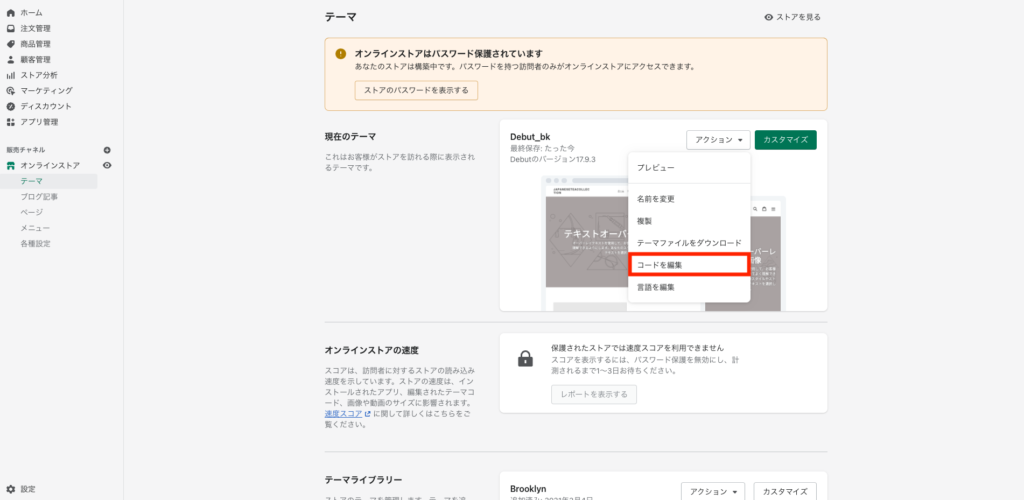
「オンラインストア」>「テーマ」を選択し、テーマ画面を開きます。
現在のテーマの「アクション」を選択し、プルダウンの「コードを編集」をクリックします。
(画像ではDebutのバックアップを作成し、現在のテーマにしています。)

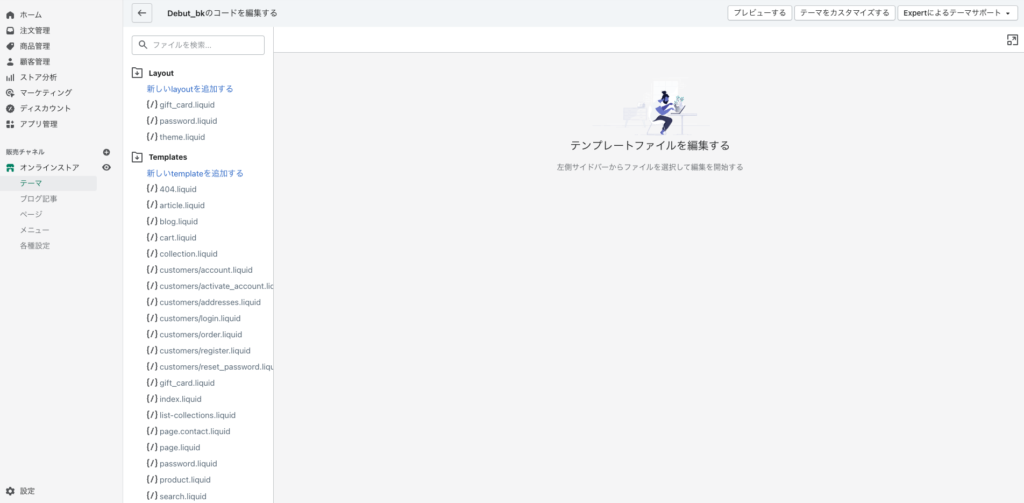
下の画像のような画面に遷移するはずです。

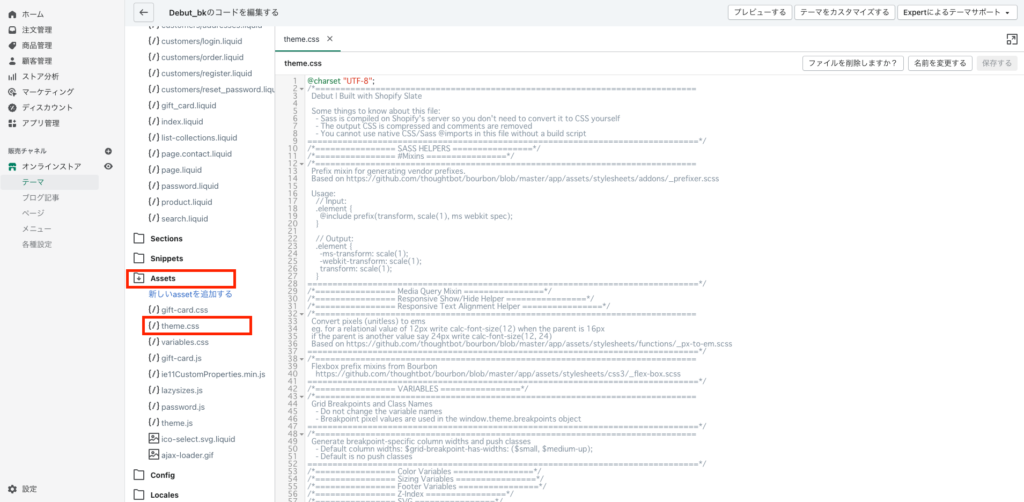
「Assets」の中の「theme.css」を選択し、ファイルを表示します。

この「theme.css」のコードを編集して①で作成したfont-familyのコードを追加しますが、このままではどこにfont-familyのコードを追加すればいいか分かりません。そこで、Googleデベロッパーツールを使って、どの部分にfont-familyのコードを追加すればいいか特定します。
※注意 テーマがDebutでない場合はファイル名が異なる場合があります!
このデモではDebutテーマを使用していますが、他の無料テーマ・有料テーマの場合はコード編集対象のファイル名が異なる場合があります。
例えば、無料テーマのBrooklynならば「theme.scss.liquid」、有料テーマのFlowならば「custom.css」がコード編集対象のファイルです。
③コード編集する要素を特定する
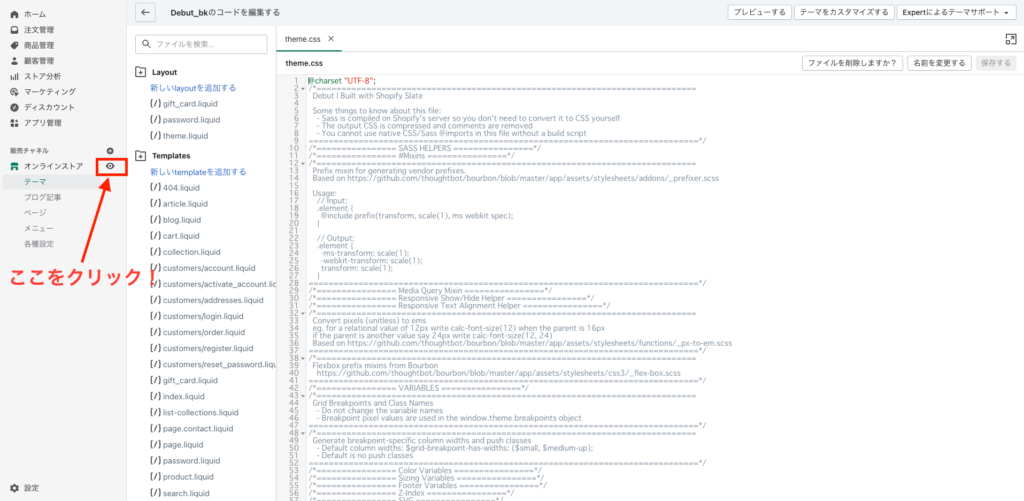
まずは、下の画像のように目のマークをCtr+クリック(Cmd+クリック)して、ストア画面を別タブで表示します。

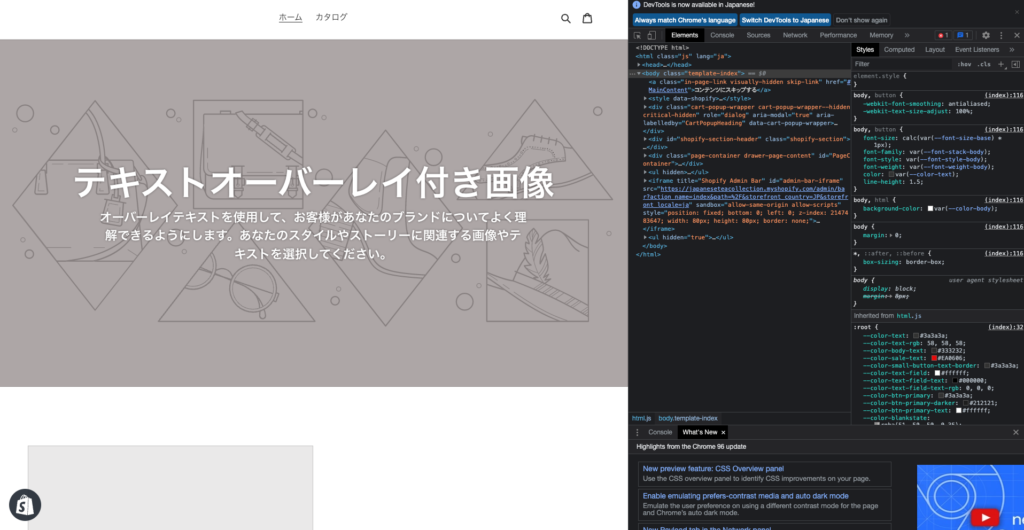
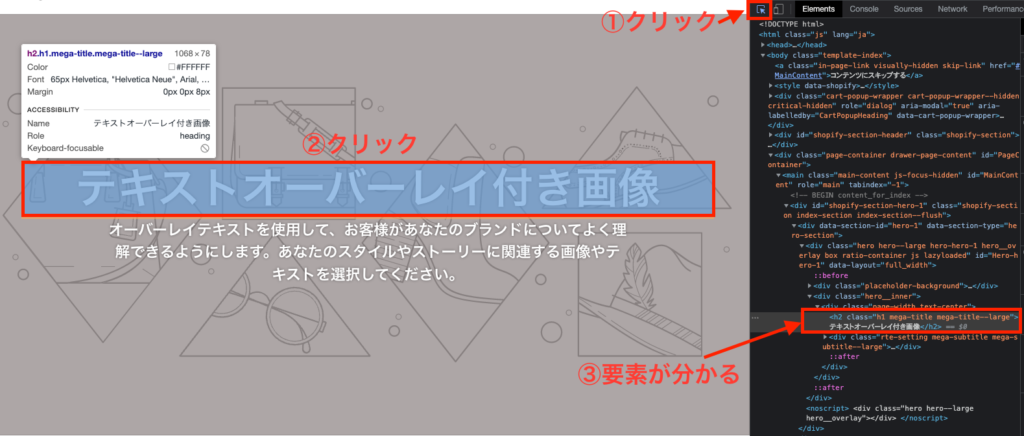
下の画像のようにストア画面を開きます。赤枠内の「テキストオーバーレイ付き画像」の文字のフォントを、①で作成したMeiryo UIのfont-familyコードに変更しようと思います。

Chromeの右上の3点リーダーアイコン(⋮)から「その他のツール」>「デベロッパーツール」をクリックして、Googleデベロッパーツールを表示します。
下の画像のようになるはずです。

デベロッパーツールの矢印部分をクリックして(①クリック)、その後にストア画面の要素を知りたい部分をクリックします。今回は「テキストオーバーレイ付き画像」のフォントを変えたいので、その部分をクリックします(②クリック)。すると、デベロッパーツール上で対応する部分がハイライトされます(③要素が分かる)。

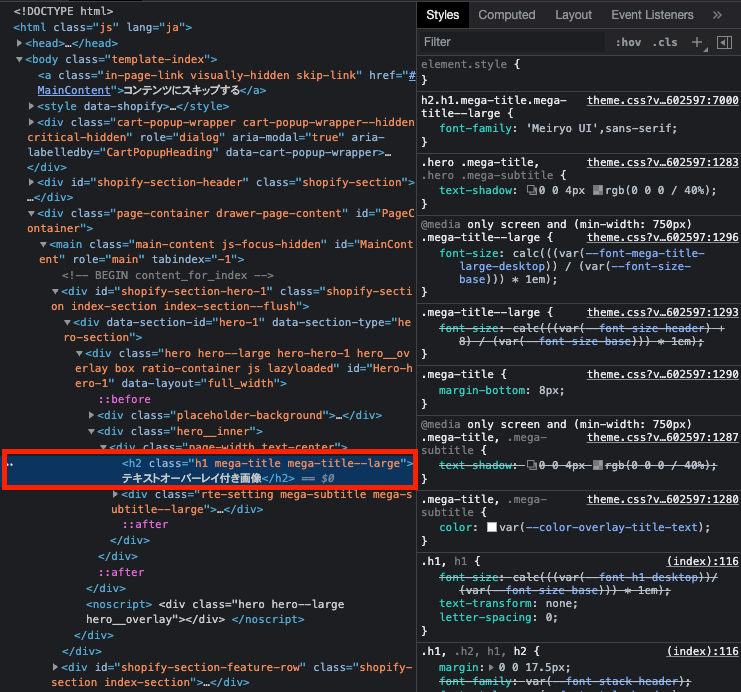
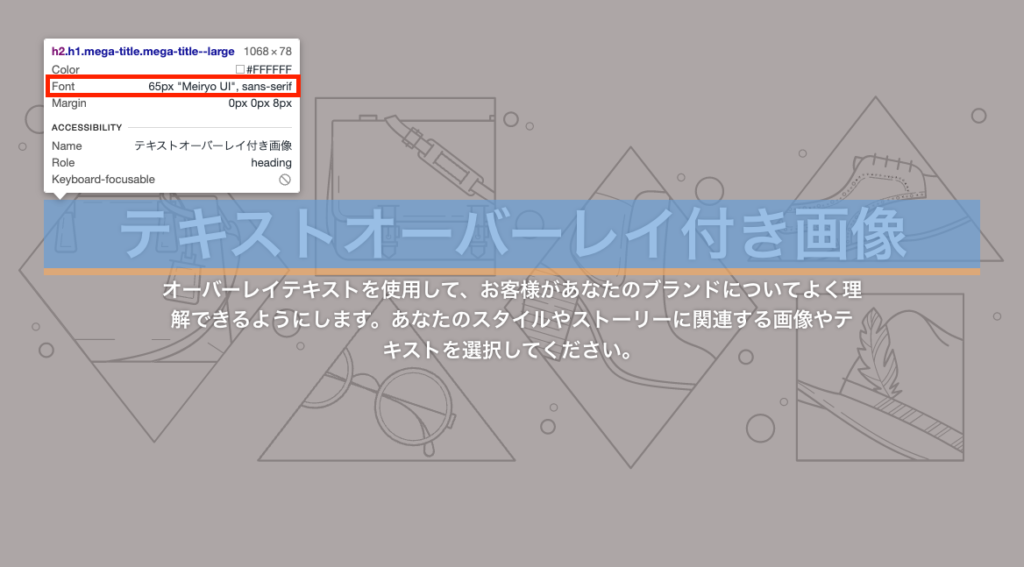
この要素は、「h2」タグのクラス名が「h1 mega-title mega-title–large」であることが分かります。この要素情報を覚えておきます。

④コード編集を行う
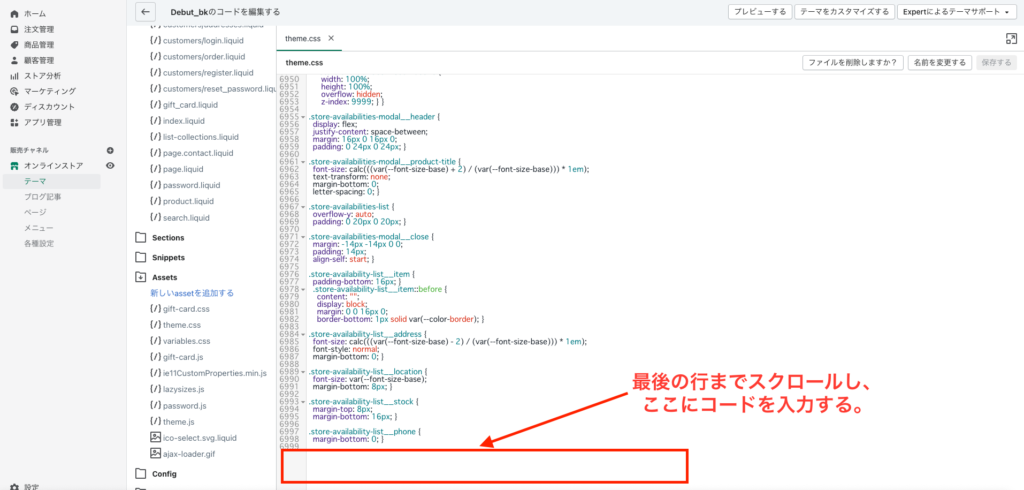
②でコード編集するファイルとして特定した「theme.css」に移動します。
移動したら「theme.css」を最後の行までスクロールします。この最後の行の下にコードを入力していきます。

入力するコードは以下のようになります。
②のデベロッパーツールで特定したコード編集する要素 {
①で作成したfont-familyのコード
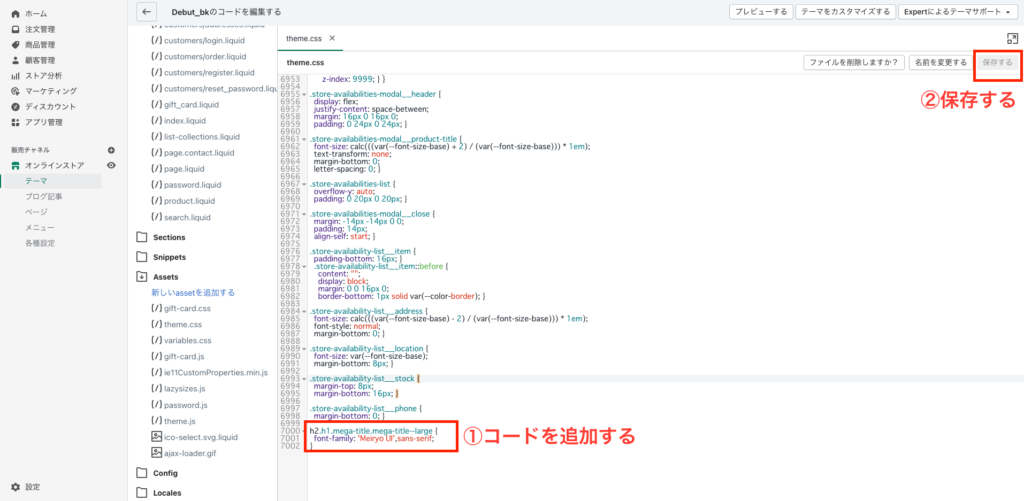
}今回の例では以下のようにコードを追加します。デベロッパーツールで特定した要素をどのようにCSSとして追加するかは、HTMLとCSSの知識が必要となります。
h2.h1.mega-title.mega-title--large {
font-family: 'Meiryo UI',sans-serif;
}コードを追加したら、画面右上の「保存する」ボタンをクリックして保存しましょう。

⑤フォントが変更されていることを確認する
ストア画面に戻って、画面を更新します。再度デベロッパーツールで変更した「テキストオーバーレイ付き画像」を見てみると、フォントが「Meiryo UI」になっていることが確認できました。
(今回の例では、ストア画面を確認しただけではフォントの変化がよく分からなかったので、デベロッパーツールで確認しました。)

アプリ利用によるフォントの変更
コード編集によるフォントの変更を紹介してきましたが、HTML/CSSの知識が必要となりハードルが高いことや、コード編集の手間がかかることから、もっと簡単にフォントを変更したい!という方もいるでしょう。
そんな場合はアプリを導入して、手軽に日本語フォントを変更しましょう。
「らくらく日本語フォント設定」はフォントを選ぶだけでコード編集なしでストア画面の日本語フォントを変更できます。全てのテーマで利用可能で、日本の会社が作成しているアプリであるためサポートも安心できます。
ただし、$4.90/月の料金が発生することは注意が必要です。

さいごに
Shopifyでデフォルトの日本語フォントから変更することで、ストア画面のデザインをより良くすることができます。
色々なフォントを試してみて、ストア画面をイケてるデザインにしていきましょう!


